W poprzednim wpisie: React Native editable list pokazałam, jak można edytować dane pojedynczego elementu listy. Edytowane dane zapisane zostały do stanu komponentu, co pozwoliło wyświetlić je na ekranie. Jednak po zamknięciu aplikacji dane resetują się i nie zostają zapamiętane. Jak to zmienić? Z pomocą przyjdzie AsyncStorage.
Read More Zapisywanie i odczytywanie danych z AsyncStorageJak przekazać dane z komponentu dziecka do komponentu rodzica w React Native?
Jak zaktualizować stan rodzica z komponentu dziecka w React Native ?
Przekazywanie danych z komponentu dziecka do komponentu rodzica jest łatwe. Wystarczy, że umieszczając komponent dziecko w treści rodzica przekażemy do niego funkcję, która ustawia w stanie komponentu rodzica odpowiednie dane, a następnie uruchomimy te dane z komponentu dziecka, np. poprzez kliknięcie w przycisk. Schemat przedstawia się następująco:
Read More Jak przekazać dane z komponentu dziecka do komponentu rodzica w React Native?Modal w React Native tutorial
Komponent Modal posiada wiele zastosowań. Bardzo często używany jest jako „okienko” , w którym można wykonać dodatkowe akcje, których rezultaty możemy oglądać na ekranie. Modal może służyć np. jako okienko logowania, okienko z informacją albo okienko z opcjami do wyboru.
Read More Modal w React Native tutorialJak edytować dane pojedynczej pozycji na flatliście?
Do edytowania listy potrzebna jest nam… lista 🙂 Jeśli chcesz dowiedzieć się, jak stworzyć listę zadań, zobacz ten wpis: Renering list in React Native
Read More Jak edytować dane pojedynczej pozycji na flatliście?Poprawa wydajności ScrollView – infinite scroll
Jak wiemy z dokumentacji React Native, ScrollView renderuje wszystkie swoje dzieci na raz, co przy dużej ich ilości może powodować problemy z wydajnością. Istnieje jednak sposób, by rozłożyć renderowanie dużej ilości danych w czasie tak, aby użytkownik nie odczuł tych problemów. Możemy wyświetlić przykładowo 20 elementów przy pierwszym wczytaniu danych i dodawać kolejno nowe elementy w miarę przewijania listy. Tak stworzymy „niekończące się” przewijanie, tzw. „infnite scroll”.
Read More Poprawa wydajności ScrollView – infinite scrollRenderowanie listy elementów za pomocą ScrollView i FlatListy
Ok, chcemy wyświetlić listę elementów w React Native. Możemy to zrobić na kilka sposobów, tutaj przedstawione zostaną dwa – ScrollView i FlatList.
Read More Renderowanie listy elementów za pomocą ScrollView i FlatListyJak dopasować wysokość i szerokość elemetu w React Native?
Dopasowanie wymiarów elementów używanych podczas tworzenia aplikacji w React Native często przysparza problemów. Dlatego przyjrzymy się kilku sposobom, które pomogą lepiej dopasować szerokość i wysokość zarówno w odniesieniu do elementu-rodzica, jak i w odniesieniu do ekranu.
Read More Jak dopasować wysokość i szerokość elemetu w React Native?
Jak ustawić wysokość i szerokość przycisku w React Native?
Często zdarza się, że chcemy zmienić wymiary button-a, który domyślnie rozciągnięty jest na całą szerokość elementu-rodzica. O ile zmniejszenie jego szerokości nie stanowi problemu – wystarczy zmniejszyć szerokość rodzica, o tyle zmiana wysokości jest już problematyczna. Element Button nie posiada właściwości style, dlatego poza zmianą koloru tekstu na iOS i koloru tła na Androidzie niewiele możemy w nim ustawić.
Read More Jak ustawić wysokość i szerokość przycisku w React Native?To-do List App // Lista To-do w React.js i Redux
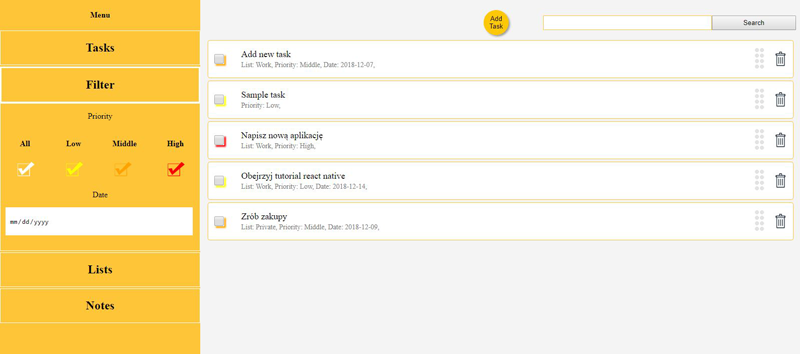
To do list app in react and redux – example
Pierwszy projekt w React? Aplikacja To-do wydaje się dobrym pomysłem, jeśli chce się zacząć stawiać pierwsze kroki. W mojej aplikacji wykorzystałam react.js i redux. Jest to aplikacja webowa, można korzystać z niej w przeglądarce zarówno w komputerze, jak i w telefonie (choć niestety w wersji mobile nie można przestawiać kolejności zadań, ponieważ funkcje dotyczące drag and drop nie są obsługiwane przez przeglądarki mobilne). Dane zapamiętywane są w przeglądarce użytkownika – w localstorage. Zapamiętywane są jedynie zadania, listy i notatki. Css-a obsłużyłam za pomocą SASS.
Spaceship game – prosta gra w Javascript – 10 levels
Creating game with Javascript
We wcześniejszych postach wspominałam, że napisałam grę na konkurs , w którym zasady miały dużo ograniczeń, np: wielkość gry nie mogła przekraczać 31337 bajtów (ok 31 KB), ilość kolorów na płótnie nie mogła przekraczać 32 w tym samym czasie (co sprawiało, że nie można było używać m.in. ładnie wyglądających, wygładzonych czcionek i kształtów), a cała gra musiała zostać wykonana na płótnie (canvas) wielkości 360×400 pixeli, które miało zostać rozciągnięte na cały ekran. Gra miała zostać napisana w Javascript i/lub w WebAssembly (C/C++/etc).
Read More Spaceship game – prosta gra w Javascript – 10 levels