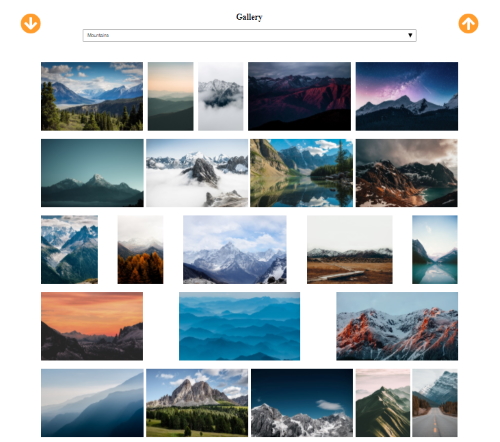
Niekończąca się galeria zdjęć to zadanie proste i trudne jednocześnie. Wszystko zależy od tego,w jaki sposób chcemy ją wyświetlać. Na początek, wypiszmy sobie podstawowe założenia:
Read More Niekończąca się galeria zdjęć – infinite scroll gallery, z jQueryKategoria: Przykładowe projekty juniora
Przykładowe projekty, jakie może napisać junior Front-end Developer w ramach nauki i do portfolio.
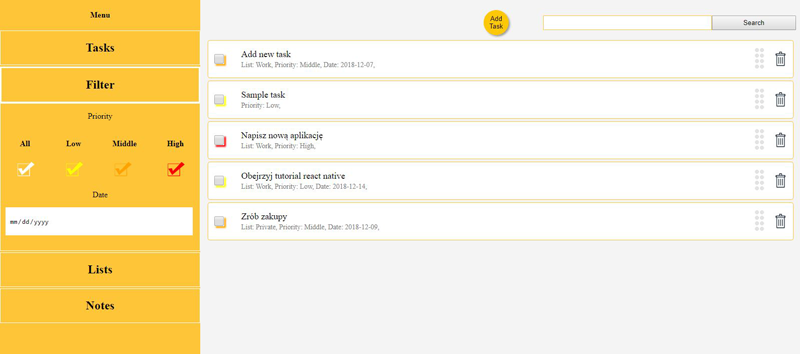
To-do List App // Lista To-do w React.js i Redux
To do list app in react and redux – example
Pierwszy projekt w React? Aplikacja To-do wydaje się dobrym pomysłem, jeśli chce się zacząć stawiać pierwsze kroki. W mojej aplikacji wykorzystałam react.js i redux. Jest to aplikacja webowa, można korzystać z niej w przeglądarce zarówno w komputerze, jak i w telefonie (choć niestety w wersji mobile nie można przestawiać kolejności zadań, ponieważ funkcje dotyczące drag and drop nie są obsługiwane przez przeglądarki mobilne). Dane zapamiętywane są w przeglądarce użytkownika – w localstorage. Zapamiętywane są jedynie zadania, listy i notatki. Css-a obsłużyłam za pomocą SASS.
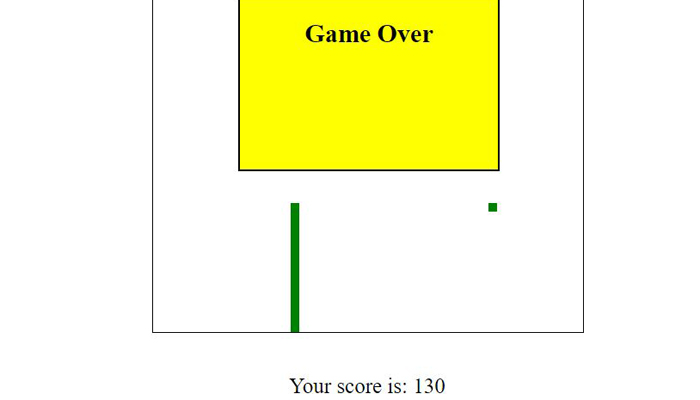
Spaceship game – prosta gra w Javascript – 10 levels
Creating game with Javascript
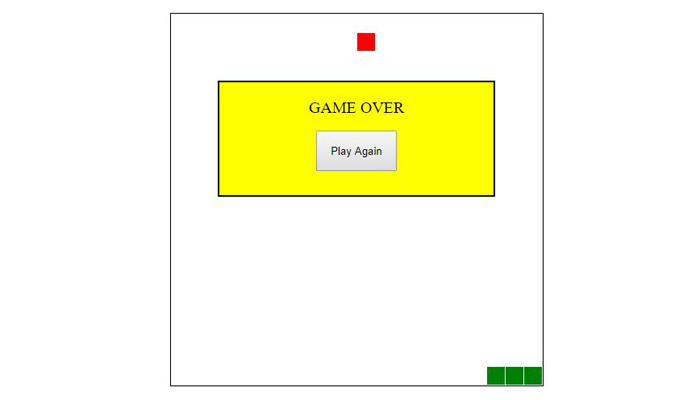
We wcześniejszych postach wspominałam, że napisałam grę na konkurs , w którym zasady miały dużo ograniczeń, np: wielkość gry nie mogła przekraczać 31337 bajtów (ok 31 KB), ilość kolorów na płótnie nie mogła przekraczać 32 w tym samym czasie (co sprawiało, że nie można było używać m.in. ładnie wyglądających, wygładzonych czcionek i kształtów), a cała gra musiała zostać wykonana na płótnie (canvas) wielkości 360×400 pixeli, które miało zostać rozciągnięte na cały ekran. Gra miała zostać napisana w Javascript i/lub w WebAssembly (C/C++/etc).
Read More Spaceship game – prosta gra w Javascript – 10 levels
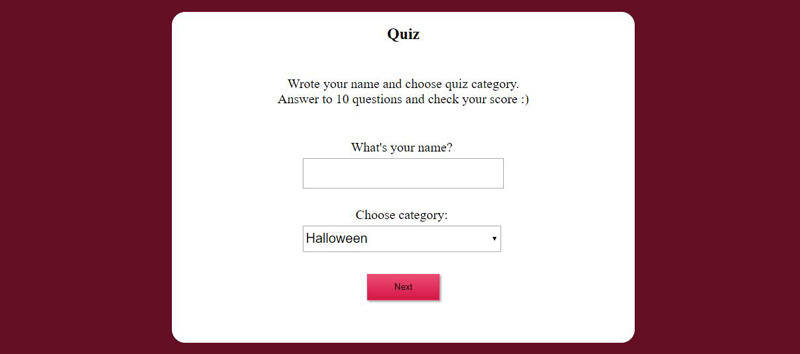
Prosty Quiz w Javascript
Simple Quiz in JavaScript
Kolejny przykład jednego z możliwych pierwszych projektów juniora – quiz 🙂 Quiz wykonany został na zasadzie kart – zakładek. Z pliku .json losowanych jest 10 pytań, które następnie (wraz z odpowiedziami, w pętli) przyporządkowywane są do 10 kart, ułożonych jedna „pod” drugą (position: absolute). Po kliknięciu przycisku next „wyłączana” jest widoczność pierwszej karty i „włączana” widoczność kolejnej. Przycisk Check Answear pozwala sprawdzić, czy udzielona odpowiedź jest prawidłowa i blokuje możliwość zmiany odpowiedzi. Końcowa zakładka pozwala sprawdzić ilość zdobytych punktów.
Snake game wersja 2
Drugą wersję węża zrobiłam już przy wykorzystaniu elementu canvas. Sami oceńcie, która wersja podoba Wam się bardziej 🙂
Gra snake wersja 2 – kod: github , wersja z wykorzystaniem canvas
Snake game
Zaraz po memory zabrałam się do zrobienia innej, równie znanej mini-gry: snake. Popularny wąż to gra, która królowała na telefonach jakieś 15 lat temu, ale i teraz lubię w nią zagrać od czasu do czasu. Wersję pierwszą można obejrzeć tu: Gra snake – kod: github .
Wersja ta została zaprojektowana przy wykorzystaniu tabeli.
Gra memory – wersja 2
Druga wersja gry memory posiada efekt obracający się kart, co sprawia, że gra nieco się ożywia. W grę można pograć tu: Gra memory wersja 2 . Kod można zobaczyć tu: github
Gra memory
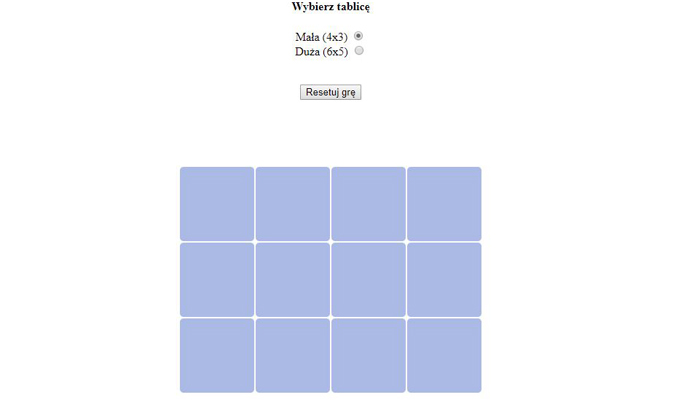
Nowa gra – memory, dostępna jest tutaj: memory
Do gry wykorzystany został html, css i javascript.
Tablica gry rysuje się za pomocą javascript, nie ma jej więc w kodzie html.
Kod gry można podejrzeć tutaj: kod gry
See the Pen Simple memory game in javascript by Joanna (@JoannaEl) on CodePen.dark
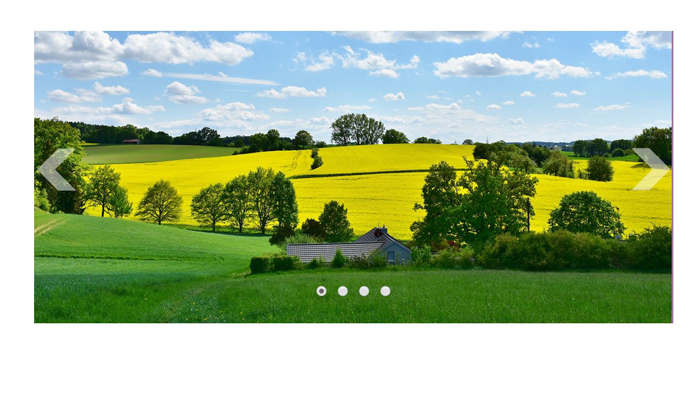
Mój pierwszy slider
Mój pierwszy slider można zobaczyć tu: slider
Slider działa na 3 sposoby:
- slajdy przewijają się automatycznie co 3 sekundy (po najechaniu myszką na slider automatyczne przewijanie zostaje wstrzymane)
- można przewijać slajdy klikając w kropki
- można przewijać slajdy klikając w strzałki boczne
Całkiem fajny ten slider 🙂
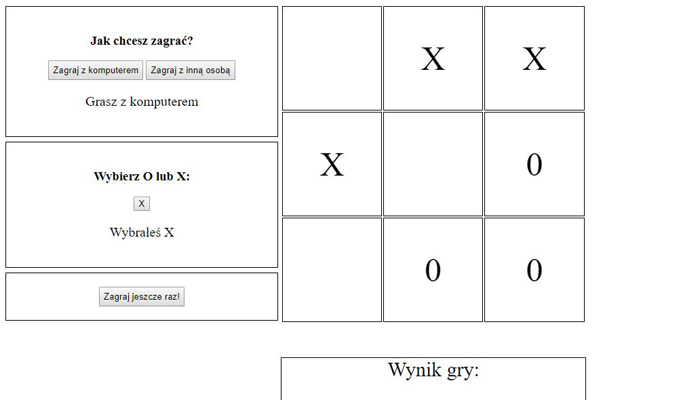
Kółko krzyżyk javascript – ulepszona wersja
Jest! Ulepszona wersja gry kółko i krzyżyk: zagraj
Niedopracowana pod względem wyglądu, ale nie o to chodziło. Dodałam opcję gry z komputerem (poziom trudności: low) oraz możliwość wyboru tego, czy chce się zagrać kółkiem czy krzyżykiem. Poza tym, wprowadziłam jeszcze kilka drobnych zmian, jak resetowanie gry, komunikat o remisie i informację o tym, który gracz wygrał grę.