Joanna
Multislider w jQuery – kilka slajderów na jednej stronie
Jeśli czytasz ten post, zapewne masz problem z umieszczeniem kilku slajderów na jednej stronie w taki sposób, by działały poprawnie. Skorzystaj z mojego rozwiązania – prosty slajder w jQuery, który możesz umieszczać na stronie tyle razy, ile zechcesz, bez obaw, że przewijanie slajdów w jednym slajderze wpłynie na pozostałe.
Czytaj więcej
Joanna
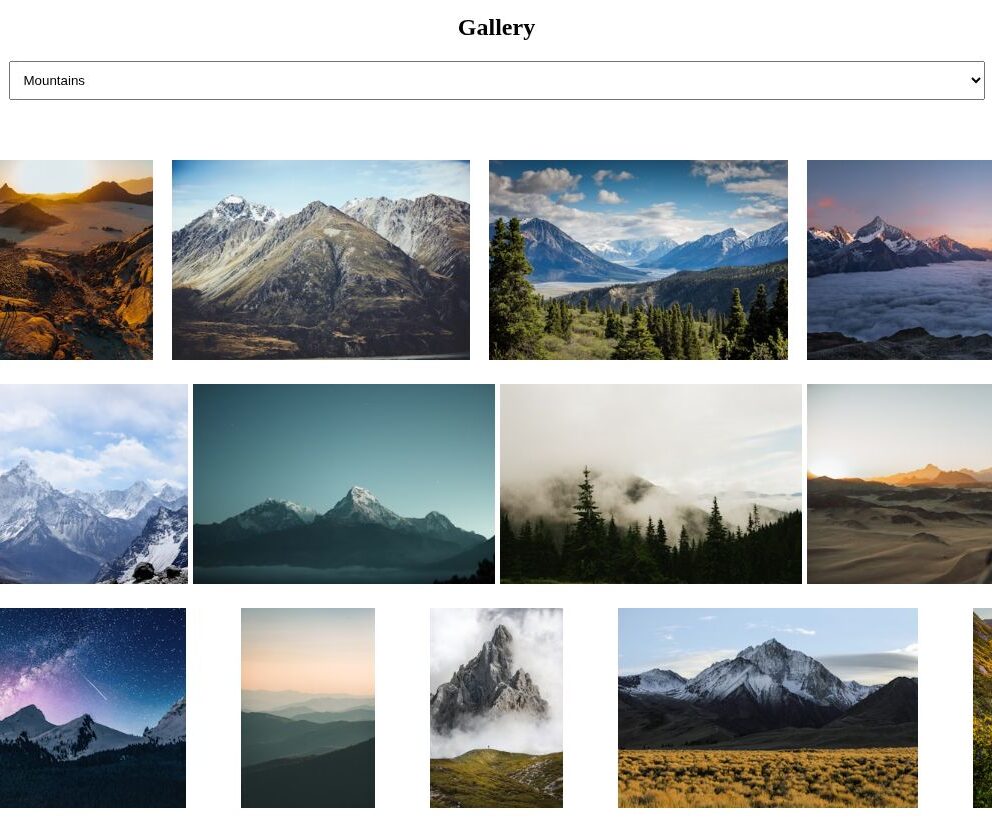
Niekończąca się galeria zdjęć – infinite scroll gallery, z jQuery
Niekończąca się galeria zdjęć to zadanie proste i trudne jednocześnie. Wszystko zależy od tego,w jaki sposób chcemy ją wyświetlać. Na początek, wypiszmy sobie podstawowe założenia:
Czytaj więcej
Joanna
Hooki React – useCallback tutorial i komponent wyższego rzędu React.memo
UseCallback, podobnie jak hook useMemo, jest przydatny w sytuacji, gdy chcesz poprawić wydajność swojej aplikacji. Dzięki temu można uniknąć niepotrzebnych renderowań, dzięki czemu aplikacja może działać szybciej. UseCallback zwraca zapamiętaną wersję funkcji, która zmienia się tylko wtedy, gdy zmienia się jedna z zależności. Oznacza to, że jeśli masz element rodzica z elementami dziećmi, to dzieci […]
Czytaj więcej
Joanna
Hooki React – useMemo tutorial
Hook useMemo zwraca zapamiętaną wartość. Dlatego możesz go użyć do optymalizacji wydajności swojej aplikacji. Jeśli potrzebujesz wykonać duże obliczenia, aby uzyskać potrzebną wartość, możesz to zrobić tylko raz i użyć hook-a useMemo, aby zapamiętać otrzymaną wartość.
Czytaj więcej
Joanna
Hooki React – useRef tutorial
Hook-a UseRef można używać na dwa sposoby. Po pierwsze, pozwala na bezpośredni dostęp do elementu DOM, dzięki czemu możemy nim manipulować. Po drugie, może zachować dowolną zmienną wartość w swojej właściwości .current, która nie zmienia się między renderowaniami.
Czytaj więcej
Joanna
Hooki React – useEffect tutorial
Hook useEffect pozwala na przeprowadzanie efektów ubocznych w komponentach funkcyjnych. Kod umieszczony w useEffect zadziała po każdym renderowaniu, albo przy wybranych renderowaniach, jeśli tak zadecydujemy (musimy wtedy ustawić tablicę zależności, która określa, kiedy kod ma zostać wykonany). Ponieważ hook ten „odpala się” zaraz po wyrenderowaniu komponentu, możemy za jego pomocą modyfikować stan, zanim jeszcze zostanie […]
Czytaj więcej
Joanna
Hooki React – useContext tutorial
Komponent useContext umożliwia przekazywanie danych wewnątrz drzewa komponentów bez konieczności przekazywania ich przez właściwości każdego komponentu pośredniego. Dzięki temu możliwe jest współdzielenie pewnych wartości przez takie komponenty bez konieczności przekazywania ich jako właściwości na każdym poziomie drzewa.
Czytaj więcej
Joanna
Hooki React – useReducer tutorial
UseReducer jest alternatywą dla useState. Działa lepiej, gdy mamy złożoną logikę stanu, która obejmuje wiele podwartości (np. jeśli stan jest obiektem zagnieżdżonym) lub gdy następny stan zależy od poprzedniego. Hook UseReducer przyjmuje reduktor będący funkcją o sygnaturze (stan, akcja) => nowyStan i zwraca aktualny stan w parze z metodą dispatch:
Czytaj więcej
Joanna
Hooki React – useState tutorial
Hooki to nowa funkcjonalność React, dzięki której możemy „zahaczyć” o jego wewnętrzne mechanizmy, co ułatwia pisanie aplikacji. Pierwszy z hook-ów, który chcę przedstawić nazywa się useState i jest to hook, który pozwala korzystać ze stanu w komponencie funkcyjnym (przed wprowadzeniem hook-ów w komponentach funkcyjnych nie można było korzystać ze stanów, dlatego nazywały się one komponentami […]
Czytaj więcej
Joanna
Początkujący
Dekoracja tekstu – nowe style css 2019
Nowe style, znaczniki, funkcjonalności – to jest to, co tygryski lubią najbardziej 🙂 W tym wpisie pokażę, jak stylować tekst za pomocą znacznika text-decoration oraz jakie nowe style dla linii (podkreśleń, przekreśleń) dostępne są od 2019 roku
Czytaj więcej