Dorwałam książkę „Programowanie zorientowane obiektowo w języku JavaScript” i jednym z pierwszych zadań było wykonanie tabliczki mnożenia. Moją tabliczkę można zobaczyć tu: tabliczka mnożenia
Autor: Joanna
Mój pierwszy slider
Mój pierwszy slider można zobaczyć tu: slider
Slider działa na 3 sposoby:
- slajdy przewijają się automatycznie co 3 sekundy (po najechaniu myszką na slider automatyczne przewijanie zostaje wstrzymane)
- można przewijać slajdy klikając w kropki
- można przewijać slajdy klikając w strzałki boczne
Całkiem fajny ten slider 🙂
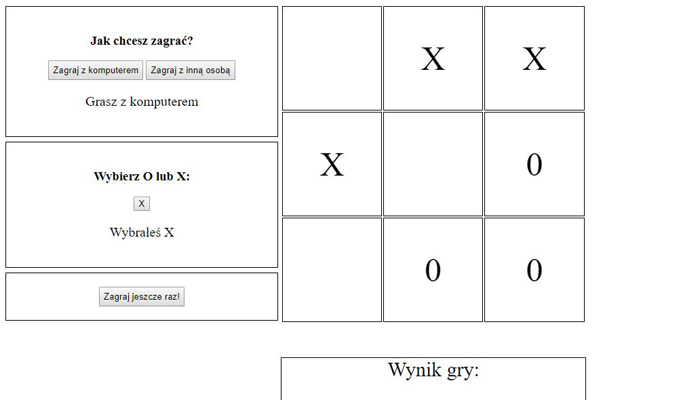
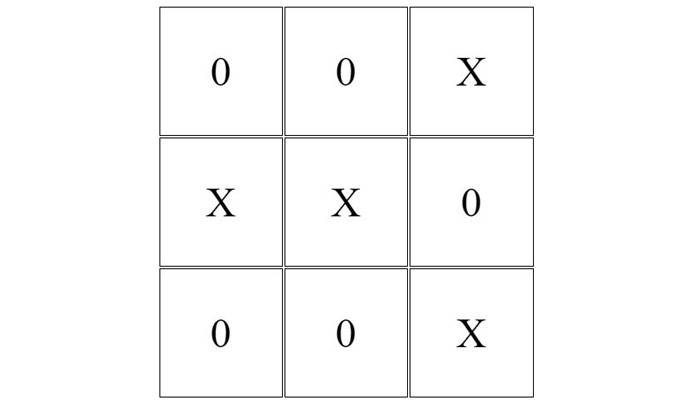
Kółko krzyżyk javascript – ulepszona wersja
Jest! Ulepszona wersja gry kółko i krzyżyk: zagraj
Niedopracowana pod względem wyglądu, ale nie o to chodziło. Dodałam opcję gry z komputerem (poziom trudności: low) oraz możliwość wyboru tego, czy chce się zagrać kółkiem czy krzyżykiem. Poza tym, wprowadziłam jeszcze kilka drobnych zmian, jak resetowanie gry, komunikat o remisie i informację o tym, który gracz wygrał grę.
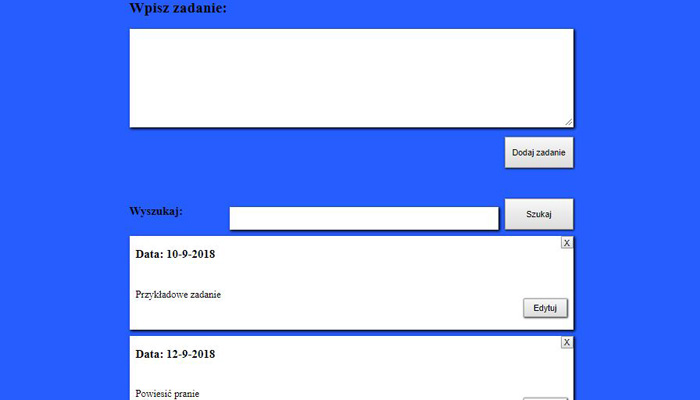
TO DO List
Lista To Do – drugie w kolejności, zaraz po kalkulatorze polecane zadanie do zrobienia dla początkujących. No to zrobiłam. Nie skupiałam się na wyglądzie, lecz na funkcjonalności. Efekt można zobaczyć tutaj: lista to do
Lista posiada możliwość Read More TO DO List
Najprostsza z możliwych wersja gry kółko i krzyżyk
Pierwsza stworzona przeze mnie wersja gry kółko i krzyżyk (podobnie jak w przypadku kalkulatora) była trochę zagmatwana i nie działała do końca poprawnie – głównie dlatego, że jej nie skończyłam. A nie skończyłam jej, bo nie wiedziałam jak ją skończyć (tak, wiem jak to brzmi 🙁 ).
Po kilkutygodniowej przerwie, kiedy zaczynałam pisać drugą wersję, podeszłam do zagadnienia nieco inaczej i…
…druga wersja może już służyć jako źródło rozrywki dla dwojga graczy 😉
Kolejna wersja zostanie rozbudowana o moduł sztucznej inteligencji, aby można było rozegrać partię z komputerem 🙂
W grę można zagrać tutaj: gra kółko i krzyżyk
Kod można zobaczyć tutaj: kod
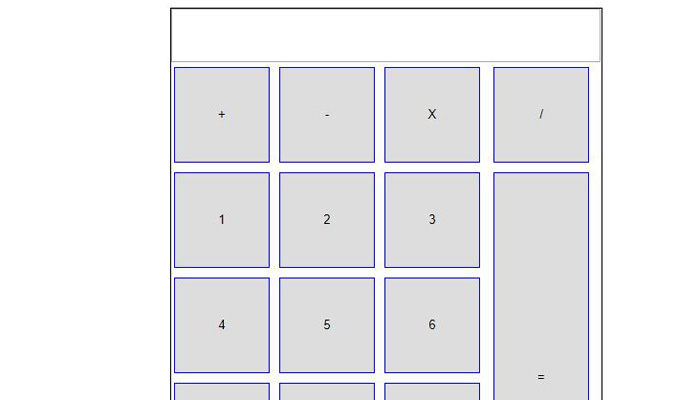
Misja kalkulator
Misja kalkulator podejście I
Przeglądając w sieci blogi i fora, na których osoby uczące się java scriptu pytają: „Od czego zacząć?” najczęściej natykałam się na odpowiedź: napisz coś własnego, jakiś kalkulator albo listę zadań. Pomyślałam więc: ok, napiszę ten kalkulator. Skoro polecają go początkującym to znaczy, że nie nie jest to trudne. Ojjj… jak ja się myliłam.
Dwunasty tydzień nauki
Ostatni wpis pojawił się kilka tygodni temu, a nie chcę, żeby ktoś pomyślał, że się lenię. Nic z tych rzeczy. Po „przerobieniu” większości kursu js z Udemy – który jest mega stary i z którego wielu rzeczy nie rozumiałam zabrałam się za napisanie kalkulatora i gry kółko i krzyżyk. Jedno i drugie mi nie wyszło, co spowodowało frustrację i chwilową rezygnację z pisania czegokolwiek. Na szczęście znalazłam prostszy kurs na stronie: http://kursjs.pl i z niego zrozumiałam już dużo więcej. Przy drugim podejściu udało mi się napisać własną najprostszą wersję gry kółko i krzyżyk oraz prawie działający kalkulator. Zawsze to więcej niż za pierwszym razem, postęp widać gołym okiem 😉
Zarówno o kółku i krzyżyku, jak i o kalkulatorze przeczytać można w kolejnych postach 🙂
Co najbardziej denerwuje mnie w kodowaniu?
Po ponad pięciu tygodniach nauki wiem, co w kodowaniu denerwuje mnie najbardziej. Są to:
- literówki – kiedy szybko pisząc przestawię ze sobą dwie literki i przez to wygląd strony się rozjeżdża
- brak średnika – kiedy zapomnę postawić średnika zamykającego daną wartość kodu lub zamiast niego postawię dwukropek (sic!)
- brak zamknięcia tagu – kiedy zapomnę dodać znak / zamykający tag i wygląd strony się rozjeżdża
Czasem tworząc stronę spędzam ponad godzinę na naprawie czegoś, co nie działa po mojej myśli, głowię się, jak inaczej mogę napisać kod, aby wszystko działało poprawnie, a na koniec okazuje się, że po prostu nie wstawiłam średnika, tagu zamykającego lub zrobiłam literówkę.
Chyba pora przesiąść się z notepad++ na jakiś inny edytor kodu, taki, który będzie wyraźniej sygnalizował takie błędy.
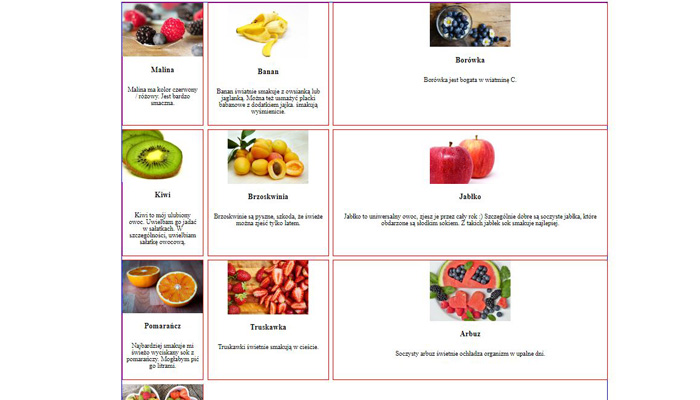
Zabawa z gridem
Jak to jest, że kiedy zaczynasz coś robić, poznajesz nową rzecz, nabywasz nowe umiejętności, to wydaje się to taaaaakie skomplikowane i masz wrażenie, że w życiu tego nie ogarniesz, bo przecież tyyyyyle jeszcze trzeba się nauczyć. Po czym po kilku dniach ćwiczeń temat staje się coraz prostszy i całe to ogarnianie wiedzy już takie skomplikowane nie jest. Uwielbiam ten moment, kiedy rzeczy trudne stają się łatwe 😉
A oto efekt dwudniowej zabawy z css-owym gridem:
Grid-5 – tu są fajne przykłady 🙂