Jak wiemy z dokumentacji React Native, ScrollView renderuje wszystkie swoje dzieci na raz, co przy dużej ich ilości może powodować problemy z wydajnością. Istnieje jednak sposób, by rozłożyć renderowanie dużej ilości danych w czasie tak, aby użytkownik nie odczuł tych problemów. Możemy wyświetlić przykładowo 20 elementów przy pierwszym wczytaniu danych i dodawać kolejno nowe elementy w miarę przewijania listy. Tak stworzymy „niekończące się” przewijanie, tzw. „infnite scroll”.
Read More Poprawa wydajności ScrollView – infinite scrollAutor: Joanna
Renderowanie listy elementów za pomocą ScrollView i FlatListy
Ok, chcemy wyświetlić listę elementów w React Native. Możemy to zrobić na kilka sposobów, tutaj przedstawione zostaną dwa – ScrollView i FlatList.
Read More Renderowanie listy elementów za pomocą ScrollView i FlatListyJak dopasować wysokość i szerokość elemetu w React Native?
Dopasowanie wymiarów elementów używanych podczas tworzenia aplikacji w React Native często przysparza problemów. Dlatego przyjrzymy się kilku sposobom, które pomogą lepiej dopasować szerokość i wysokość zarówno w odniesieniu do elementu-rodzica, jak i w odniesieniu do ekranu.
Read More Jak dopasować wysokość i szerokość elemetu w React Native?
Jak ustawić wysokość i szerokość przycisku w React Native?
Często zdarza się, że chcemy zmienić wymiary button-a, który domyślnie rozciągnięty jest na całą szerokość elementu-rodzica. O ile zmniejszenie jego szerokości nie stanowi problemu – wystarczy zmniejszyć szerokość rodzica, o tyle zmiana wysokości jest już problematyczna. Element Button nie posiada właściwości style, dlatego poza zmianą koloru tekstu na iOS i koloru tła na Androidzie niewiele możemy w nim ustawić.
Read More Jak ustawić wysokość i szerokość przycisku w React Native?To-do List App // Lista To-do w React.js i Redux
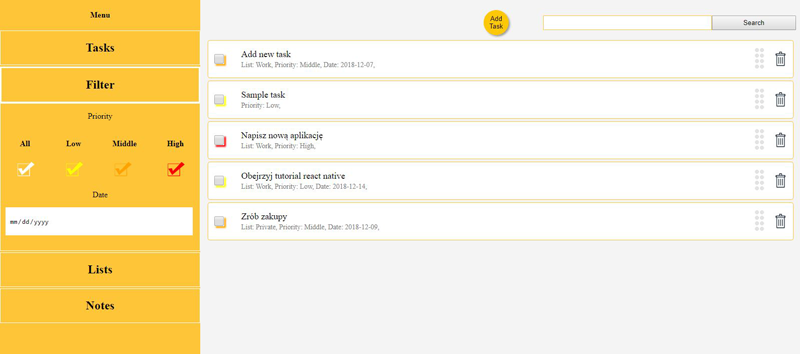
To do list app in react and redux – example
Pierwszy projekt w React? Aplikacja To-do wydaje się dobrym pomysłem, jeśli chce się zacząć stawiać pierwsze kroki. W mojej aplikacji wykorzystałam react.js i redux. Jest to aplikacja webowa, można korzystać z niej w przeglądarce zarówno w komputerze, jak i w telefonie (choć niestety w wersji mobile nie można przestawiać kolejności zadań, ponieważ funkcje dotyczące drag and drop nie są obsługiwane przez przeglądarki mobilne). Dane zapamiętywane są w przeglądarce użytkownika – w localstorage. Zapamiętywane są jedynie zadania, listy i notatki. Css-a obsłużyłam za pomocą SASS.
Spaceship game – prosta gra w Javascript – 10 levels
Creating game with Javascript
We wcześniejszych postach wspominałam, że napisałam grę na konkurs , w którym zasady miały dużo ograniczeń, np: wielkość gry nie mogła przekraczać 31337 bajtów (ok 31 KB), ilość kolorów na płótnie nie mogła przekraczać 32 w tym samym czasie (co sprawiało, że nie można było używać m.in. ładnie wyglądających, wygładzonych czcionek i kształtów), a cała gra musiała zostać wykonana na płótnie (canvas) wielkości 360×400 pixeli, które miało zostać rozciągnięte na cały ekran. Gra miała zostać napisana w Javascript i/lub w WebAssembly (C/C++/etc).
Read More Spaceship game – prosta gra w Javascript – 10 levels
Jak ustawić input jako obrazek?
How to replace input type=checkbox with an image – short instruction to checkbox image replacement
Czasami tworząc listę opcji do wyboru chciałoby się zrobić to niestandardowo, bardziej oryginalnie, w mniej nudny sposób. Po co zaznaczać opcje przedstawione jako tekst, skoro można dodać do nich obrazek i uczynić wybór przyjemniejszym. Jeśli nie bardzo rozumiesz o co mi chodzi, spójrz poniżej:
Jak zapisać dane w local storage?
How to save data (e.g. game score or notes) locally to local storage?
Czasem zachodzi potrzeba zapisania danych użytkownika, tak by mógł do nich wrócić i ponownie z nich skorzystać. Niekoniecznie trzeba te dane od razu wysyłać na serwer, wystarczy, że zostaną zapisane lokalnie, w przeglądarce użytkownika. Sama wykorzystałam taki „trick”, kiedy robiłam grę na konkurs – Gynvael’s Summer GameDev Challenge 2018 oraz w mojej prostej liście TO DO.
Proste dźwięki do gier w JavaScript
Create game sound in JavaScript
W poprzednim artykule Generowanie dźwięku w JavaScript pokazałam, w jaki sposób można samodzielnie stworzyć pojedyncze dźwięki, by wykorzystać je np. w swoich grach. W tym artykule pokażę, jak stworzyć proste dźwięki będące krótkimi muzyczkami, które można wykorzystać np. przy zmianie levelu.
Generowanie dźwięku w JavaScript
How to generate sound in JavaScript?
Jak stworzyć dźwięki w JavaScript?
Robiąc małą grę w JavaScript chciałam wygenerować w niej krótkie dźwięki, imitujące strzelanie, zderzenie z przeszkodą, zmianę levelu itp. Wykorzystałam w tym celu Web Audio API, co pozwoliło mi samodzielnie stworzyć „melodyjki” potrzebne w grze. Poniżej pokażę Ci, w jaki sposób samodzielnie możesz stworzyć własne dźwięki za pomocą JavaScript 😉