Jak ustawić wysokość i szerokość przycisku w React Native?
Często zdarza się, że chcemy zmienić wymiary button-a, który domyślnie rozciągnięty jest na całą szerokość elementu-rodzica. O ile zmniejszenie jego szerokości nie stanowi problemu – wystarczy zmniejszyć szerokość rodzica, o tyle zmiana wysokości jest już problematyczna. Element Button nie posiada właściwości style, dlatego poza zmianą koloru tekstu na iOS i koloru tła na Androidzie niewiele możemy w nim ustawić.
Aby mieć większą kontrolę nad button-em, lepiej zamiast niego użyć elementu TouchableOpacity albo TouchableNativeFeedback.
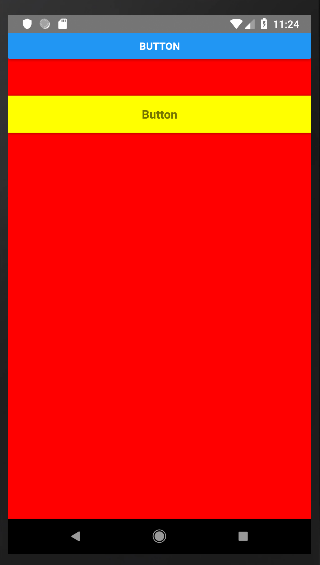
Poniżej porównanie elementu Button i TouchableOpacity
import React, {Component} from 'react';
import {StyleSheet, View, Text, Button, TouchableOpacity } from 'react-native';
export default class DimensionsComponent extends Component {
render() {
return (
<View style={styles.parent}>
<Button title='Button' />
<TouchableOpacity activeOpacity={0.95} style={styles.button}>
<Text style={styles.text}>Button</Text>
</TouchableOpacity>
</View>
)
}
}
const styles = StyleSheet.create({
parent: {
width: 300,
height: 500,
backgroundColor: 'red',
margin: 50,
},
button: {
flexDirection: 'row',
height: 50,
backgroundColor: 'yellow',
alignItems: 'center',
justifyContent: 'center',
marginTop: 50,
elevation:3,
},
text: {
fontSize: 16,
fontWeight: 'bold',
}
})
Jeśli chcesz ustawić button na całą szerokość ekranu, najlepiej byłoby, gdyby element-rodzic również zajmował całą szerokość.
parent: {
flex: 1,
backgroundColor: 'red',
},