Jak wycentrować text i div-a w poziomie i pionie używając css
Problem centrowania diva lub tekstu jest dość powszechny i sama niejednokrotnie musiałam poświęcić na jego „naprawienie” więcej czasu niż bym chciała. Czasem sytuacja jest prosta i użycie jednej z podstawowych metod, jak margin: 0 auto rozwiązuje sprawę, a czasem trzeba trochę więcej pogłówkować. Dlatego poniżej przedstawiam kilka przydatnych metod, które możesz użyć w zależności od Twoich potrzeb.
Wyśrodkowanie div-a
1. margin: 0 auto;
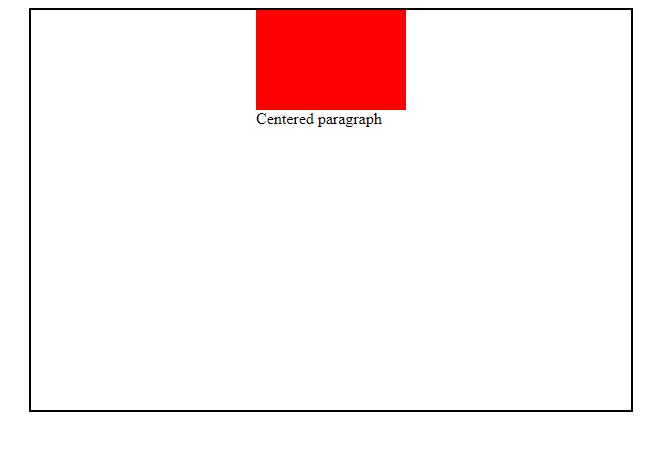
Tej opcji możemy użyć, jeśli element, który chcemy wyśrodkować jest elementem blokowym i posiada ustaloną szerokość. W ten sposób wycentrujemy diva lub paragraf w poziomie.
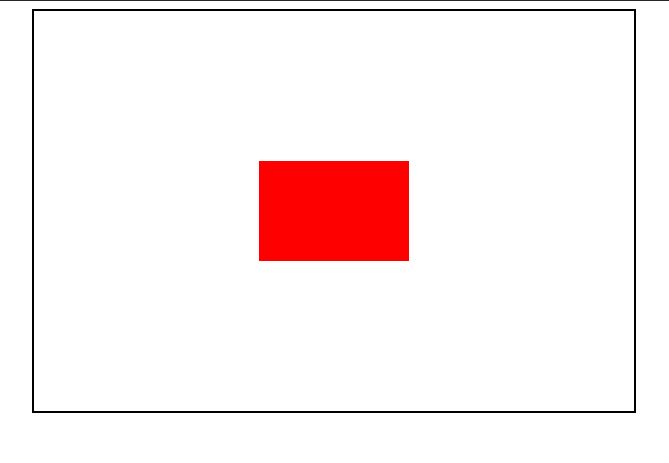
Stwórzmy dwa div-y, z których jeden jest większy i zawiera w sobie drugi, mniejszy. Oba wycentrujemy w pionie za pomocą margin: 0 auto;
HTML:
<body>
<div class="outside">
<div class="inside">
</div>
<p class="paragraph"> Centered paragraph </p>
</div>
</body>
CSS:
.outside {
width: 600px;
height: 400px;
border: 2px solid black;
margin: 0 auto;
}
.inside {
width: 150px;
height: 100px;
background-color: red;
margin: 0 auto;
}
.paragraph {
width: 150px;
margin: 0 auto;
}
2. Flexbox
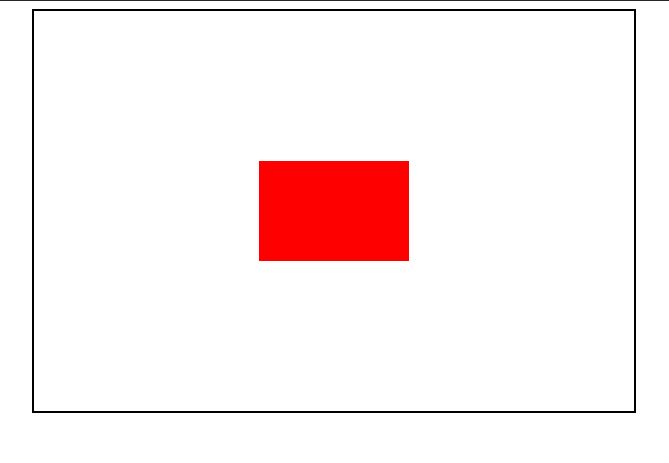
Za pomocą flexboxa możemy wycentować jednego lub kilka div-ów zarówno w poziomie jak i w pionie. Wystarczy, że element – rodzic posiadać będzie właściwość display: flex i że ustawimy na nim odpowiednie zachowanie elementów – dzieci.
HTML:
<body>
<div class="outside">
<div class="inside">
</div>
</div>
</body>
CSS:
.outside {
width: 600px;
height: 400px;
border: 2px solid black;
display: flex;
justify-content: center;
align-items: center;
}
.inside {
width: 150px;
height: 100px;
background-color: red;
}
3. Pozycja Absolutna i CSS Transform
To powszechna technika, która służy do centrowania elemetów pozycjonowanych absolutnie.
HTML:
<body>
<div class="outside">
<div class="inside"> </div>
</div>
</body>
CSS:
.outside {
width: 600px;
height: 400px;
border: 2px solid black;
position: relative
}
.inside {
width: 150px;
height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
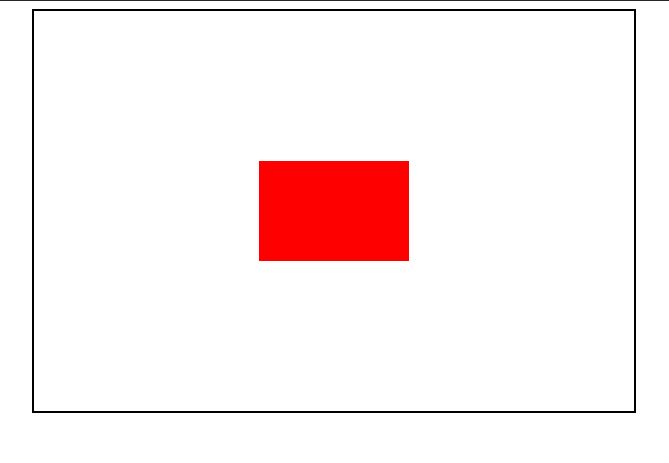
}Efekt jest taki sam jak przy flexboxie:

4. Position: absolute
W tym przypadku marginesy ustawione na auto w połączeniu z wartościami zero dla zestawów lewy i prawy lub górny i dolny wyśrodkują div-a bezwzględnie w elemencie-rodzicu.
HTML:
<body>
<div class="outside">
<div class="inside"> </div>
</div>
</body>
CSS:
.outside {
width: 600px;
height: 400px;
border: 2px solid black;
margin: 0 auto;
position: relative;
}
.inside {
width: 150px;
height: 100px;
background-color: red;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
Wyśrodkowanie tekstu
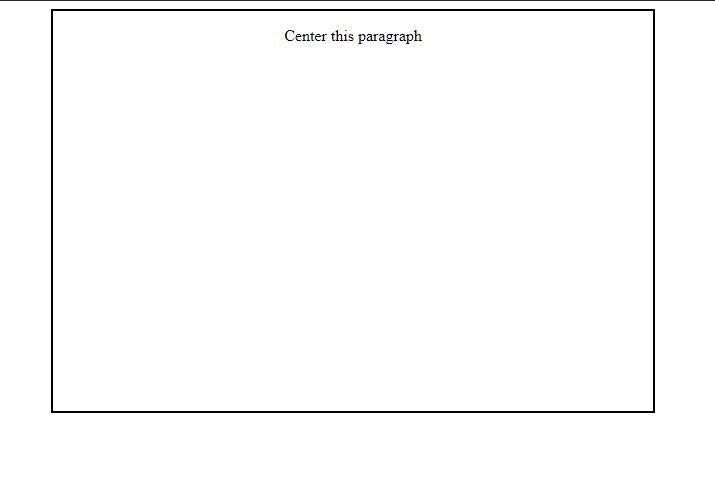
1. Text-align
Jeśli chodzi o wyśrodkowanie tekstu w poziomie, jedną z najbardziej znanych reguł jest użycie właściwości text-align.
HTML:
<p> Center this text </p>
CSS:
p {
text-align: center;
}
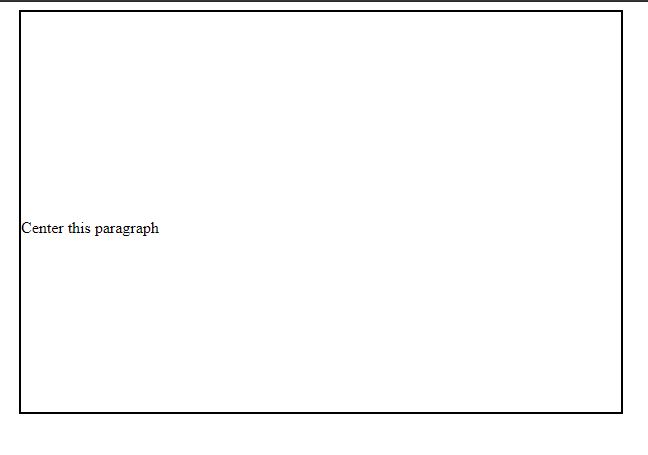
2. Line-height
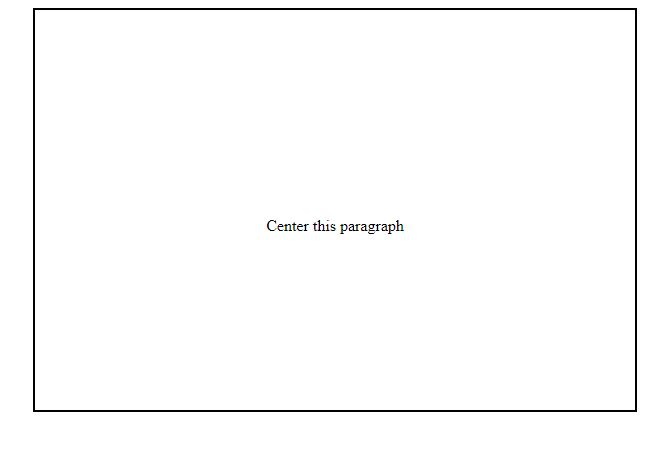
Jeśli chcesz wyśrodkować text w pionie, możesz użyć reguły line-height i ustawić wysokość lini tekstu diva równą wysokości tego diva.
HTML:
<div class="div">
<p class="paragraph"> Center this paragraph </p>
</div>
CSS:
.div {
width: 600px;
height: 400px;
border: 2px solid black;
line-height: 400px;
}
.paragraph {
text-align: center;
}
3. Display: table
Ta technika pozwala na dodanie zawartości do elementu HTML i wyśrodkowanie jej zarówno w poziomie, jak i w pionie, bez martwienia się o wysokość lub szerokość.
Musisz tylko ustawić display: table w elemencie-rodzicu i display: table-cell w elemencie – dziecku, a następnie ustawić wyrównanie tekstu w pionie i poziomie:
HTML:
<div class="div">
<p class="paragraph"> Center this paragraph </p>
</div>
CSS:
.div {
width: 600px;
height: 400px;
border: 2px solid black;
display: table;
}
.paragraph {
display: table-cell;
text-align: center;
vertical-align: middle;
}