Lista To-Do w React.js i Redux

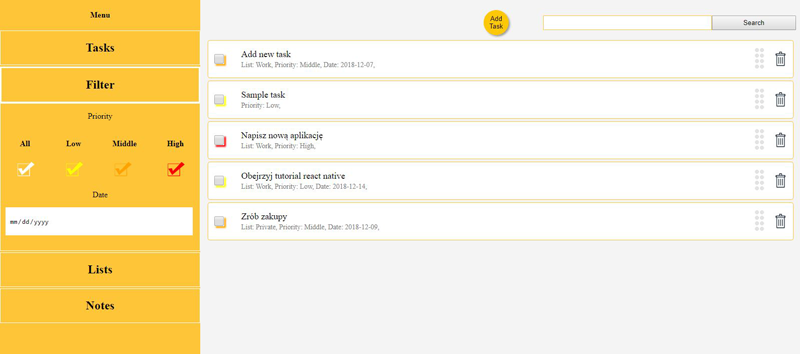
Lista To-Do w React.js i Redux – przykład
Pierwszy projekt w React? Aplikacja To-do wydaje się dobrym pomysłem, jeśli chce się zacząć stawiać pierwsze kroki. W mojej aplikacji wykorzystałam react.js i redux. Jest to aplikacja webowa, można korzystać z niej w przeglądarce zarówno w komputerze, jak i w telefonie (choć niestety w wersji mobile nie można przestawiać kolejności zadań, ponieważ funkcje dotyczące drag and drop nie są obsługiwane przez przeglądarki mobilne). Dane zapamiętywane są w przeglądarce użytkownika – w localstorage. Zapamiętywane są jedynie zadania, listy i notatki. Css-a obsłużyłam za pomocą SASS.
Zobacz aplikację TO-DO LIST APP
Cechy aplikacji:
- każdemu zadaniu można przypisać priorytet, listę zadań oraz datę.
- zadania można sortować ze względu na priorytet, datę oraz listę, do której zostało przypisane.
- kolejność zadań można zmieniać „wrzucając” jedno zadanie na miejsce innego.
- istnieje możliwość dodawania nowych list oraz usuwania istniejących (poza listą domyślną).
- po kliknięciu w zadanie można edytować jego treść i parametry.
- istnieje możliwość usuwania zadań pojedynczo (po kliknięciu w ikonkę kosza) lub grupowo (po zaznaczeniu zadań ukończonych i kliknięciu przycisku „Delete Finished”.
- istnieje funkcja wyszukiwania zadań.
- można dodawać notatki (zakładka notes) i edytować ich treść po kliknięciu w nie.
Co sprawiło mi najwięcej trudności podczas pisania tej aplikacji?
- Zaimplementowanie drag and drop – robiłam to pierwszy raz. Bardzo długo szukałam informacji na temat tego, jak (bez użycia zewnętrznych bibliotek) zaimplementować możliwość przestawiania kolejności zadań w wersji mobile. Nie znalazłam żadnego przykładu, na którym mogłabym się wzorować. Udało mi się dodać funkcjonalność touchstart, touchmove i touchend i odczytać z nich dane dla changedTouches, ale nie wiedziałam, jak mogę tego użyć, aby przestawić kolejność zadań na liście. Jeśli masz pomysł na to, jak to zrobić, napisz mi w komentarzu 😉
- Odczyt danych z localstorage, a dokładniej – odczyt tylko tych częściowo zapisanych wcześniej danych i nadpisanie nimi danych zawartych w state reducera (redux store). Jeśli w storage zapisane zostały wszystkie dane z reducer state (łącznie z filtrami dla zadań), to po odświeżeniu strony odczytywane były również wszystkie dane, łącznie z zapisanymi filtrami – czego chciałam uniknąć. Aby po odświeżeniu strony filtry resetowały się, musiałam zapisać w storage tylko te dane, które chciałam, aby zostały zapamiętane. Jednak wtedy aplikacja nadpisywała nimi cały state, usuwając tym samym część danych potrzebnych do jej działania, co powodowało błędy i aplikacja „wywalała się”. Aby połączyć dane z localstorage i redux state potrzebny była taki kawałek kodu:
function reducer(state = initialState, action) {
if (!state.hydrated) {
state = { ...initialState, ...state, hydrated: true };
}
Odpowiedź znalazłam na githubie 😉
Kod do mojej aplikacji: kod lista to-do