
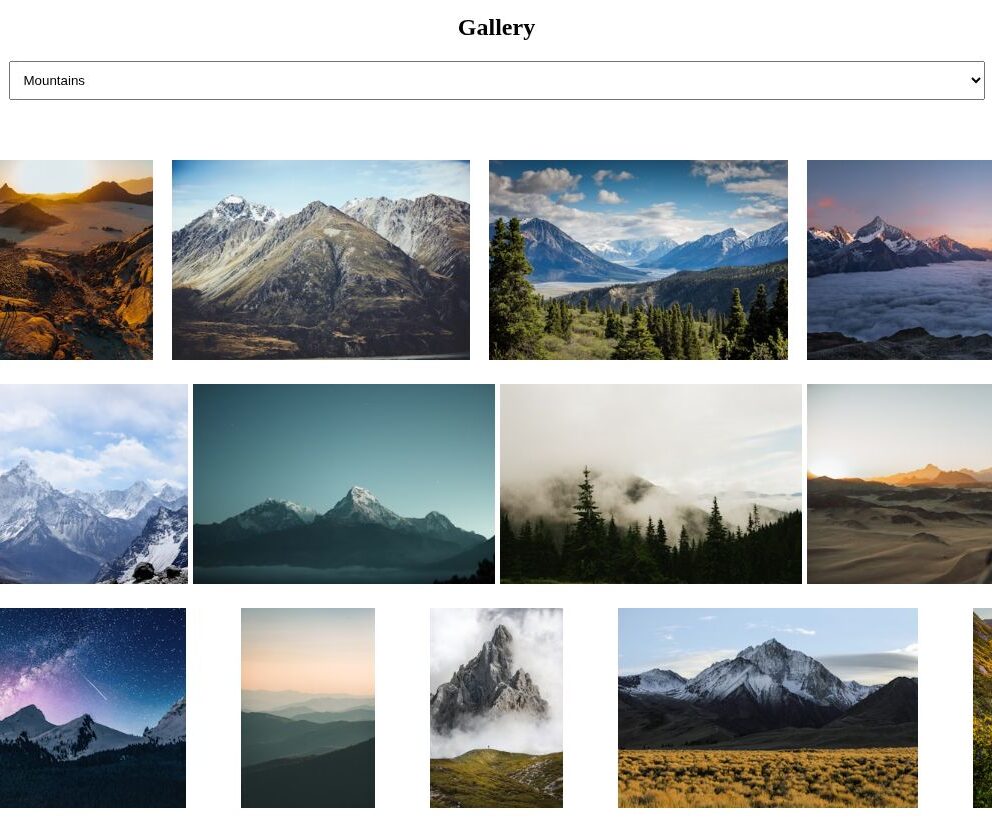
Niekończąca się galeria zdjęć – infinite scroll gallery, z jQuery
Niekończąca się galeria zdjęć to zadanie proste i trudne jednocześnie. Wszystko zależy od tego,w jaki sposób chcemy ją wyświetlać. Na początek, wypiszmy sobie podstawowe założenia:
Czytaj więcej