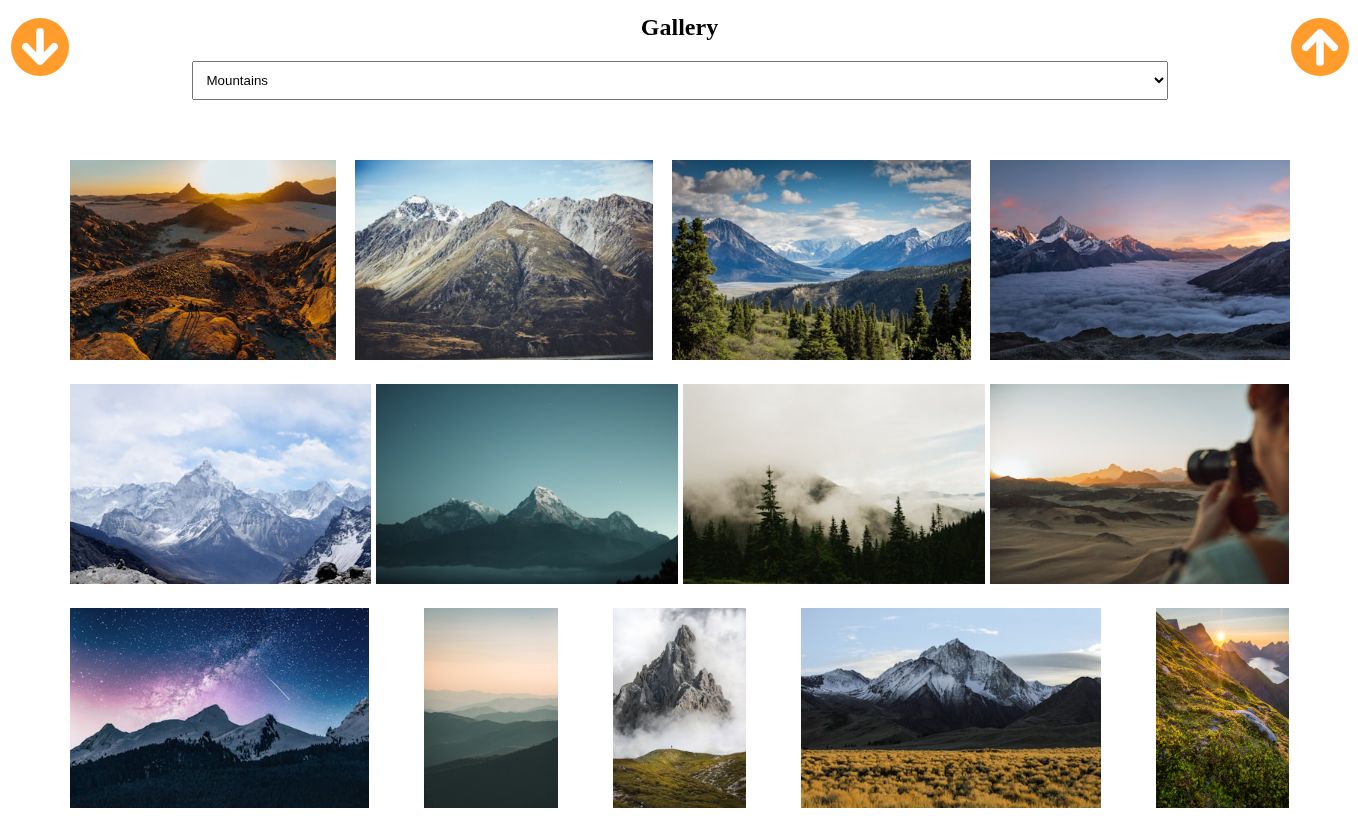
Niekończąca się galeria zdjęć – infinite scroll gallery, z jQuery

Niekończąca się galeria zdjęć to zadanie proste i trudne jednocześnie. Wszystko zależy od tego,w jaki sposób chcemy ją wyświetlać. Na początek, wypiszmy sobie podstawowe założenia:
- zdjęcia w galerii mają różne wymiary, więc musimy ustalić, w jaki sposób je wyświetlać. W naszym przykładzie wszystkie zdjęcia będą miały taką samą wysokość i automatycznie dopasowaną szerokość. Odstępy pomiędzy zdjęciami znajdującymi się w tym samym wierszu będą równe (choć dla każdego wiersza inne, bo każde zdjęcie będzie mieć inną szerokość).
- przy pierwszym ładowaniu w galerii pojawia się 30 zdjęć (na większych ekranach pojawi się ich więcej, aby widoczny był pasek scrollowania)
- po przescrollowaniu strony do określonego punktu (będzie to 10% wysokości okna przeglądarki) doładowywać będą się kolejne zdjęcia. Scrollować można więc w nieskończoność (no dobra, dopóki dostępne są kolejne zdjęcia).
- po kliknięciu na zdjęcie pojawi się jego większa wersja (ale tylko na ekranach z szerokością większą, niż 700px)
- zdjęcia pobierzemy dzięki API unsplash.com – darmowe konto ma limit 50 zapytań na godzinę, więc ustawimy komunikat informujący o konieczności odświeżenia strony po kilku minutach, jeśli ta liczba zostanie przekroczona
- dodatkowo zrobimy możliwość wyboru kilku kategorii zdjęć oraz dwa przyciski – jeden scrollujący galerę w dół (o 90 zdjęć), a drugi do góry
Na początek pobieramy dane z unsplash.com za pomocą metody get, wykorzystując AJAX (w tym przypadku zapis skrócony metody get, czyli funkcję $.get()), co pozwoli na dodanie nowych zdjęć na stronę bez konieczności jej przeładowania.
Zapytanie zapiszemy przy pomocy literałów szablonów ( template literals ), aby można było dodać do niego zmienne, takie jak numer strony, zapytanie czy klucz dostępu.
$.get(`https://api.unsplash.com/search/photos?query=${selectedValue}&page=${page}&per_page=${per_page}&client_id=${access_key}`)W efekcie zwracana zostaje obietnica – rezultat naszego zapytania. Po zwróceniu odpowiedzi o robimy po niej pętlę i wyświetlamy każdy element w galerii w takiej formie, jaka nam odpowiada. W tym przypadku będzie to div, zawierający element img z url-em zdjęcia.
W przypadku, kiedy zapytanie zwróci błąd, poprosimy użytkownika, by spróbował obejrzeć galerię ponownie po kilku minutach:
$.get(`https://api.unsplash.com/search/photos?query=${selectedValue}&page=${page}&per_page=${per_page}&client_id=${access_key}`)
.done(function(resp) {
for (let i=0; i< resp.results.length; i++) {
const image = resp.results[i];
const addElement = "<div class='image-container'> <img src='"+image.urls.small+"' id="+image.id+"' alt='image-"+image.id+"' data-larger-img='"+image.urls.regular+"'/> </div>";
$("#gallery").append(addElement);
}
})
.fail(function() {
$("#gallery").empty().append('<p>Too many connections. Please try again after 5 minutes</p>');
})
.always(function() {
// something might be done here
});Pierwsze zdjęcia zostały wyświetlone przy załadowaniu strony, czas na dodanie kolejnych – podczas scrollowania. W tym celu stworzymy funkcję, która sprawdzi, w którym miejscu znajduje się suwak i jeśli będzie to miejsce znajdujące się poniżej 10% wysokości obszaru scrollowania, to odpali się funkcja doładowująca kolejne zdjęcia
if($(window).scrollTop() + $(window).height() >= $(document).height() - ($(document).height()*0.1)) {
// load more images
}*Nie będę tu przepisywać całego kodu, jeśli chcesz zajrzeć „za kulisy”, kod znajdziesz na githubie: infinite scroll gallery
Podstawową funkcjonalność mamy już napisaną, teraz można dodać „bajery”, typu: zmiana kategorii zdjęcia, dodanie przycisku scrollującego w górę lub w dół lub powiększone zdjęcie, pojawiające się po kliknięciu w zdjęcie w galerii. Cały kod znajdziesz, tak jak wspomniałam wyżej, na githubie.