Jak dopasować wysokość i szerokość elemetu w React Native?
Dopasowanie wymiarów elementów używanych podczas tworzenia aplikacji w React Native często przysparza problemów. Dlatego przyjrzymy się kilku sposobom, które pomogą lepiej dopasować szerokość i wysokość zarówno w odniesieniu do elementu-rodzica, jak i w odniesieniu do ekranu.
How to make view 100% width of parent in React Native? // Jak dopasować element view do szerokości rodzica?
Metoda I: flex
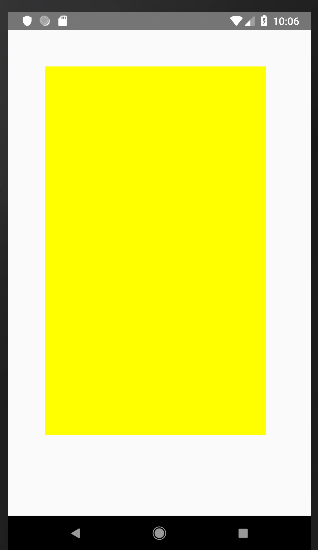
Możemy to zrobić na kilka sposobów. Załóżmy, że rodzic posiada szerokość 300 i wysokość 500 oraz jest koloru czerwonego. Nasz element-dziecko będzie mieć kolor żółty. Jego wymiary ustawimy na flex: 1, co sprawi, że całkowicie pokryje swojego rodzica. Kod:
import React, {Component} from 'react';
import {StyleSheet, View } from 'react-native';
export default class DimensionsComponent extends Component {
render() {
return (
<View style={styles.parent}>
<View style={styles.child}>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
parent: {
width: 300,
height: 500,
backgroundColor: 'red',
margin: 50,
},
child: {
flex: 1,
backgroundColor: 'yellow',
}
})Dziecko w 100% pokrywa swojego rodzica. Efekt będzie taki:

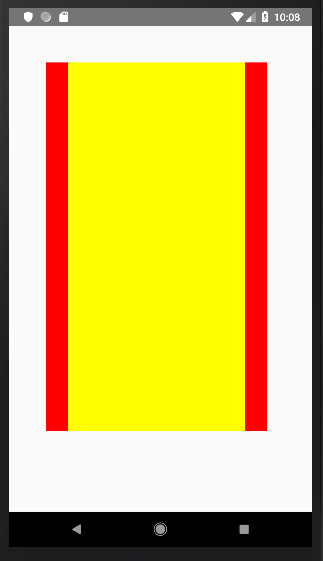
Jeśli teraz ustawimy pionowe marginesy dziecka na 30, to będzie ono dopasowane do rodzica w 80%
child: {
flex: 1,
backgroundColor: 'yellow',
marginHorizontal: 30,
}
Metoda II: width: '100%’
Innym sposobem na uzyskanie zamierzonych wymiarów jest ustawienie szerokości lub wysokości elementu na 100%. Można to osiągnąć tak:
child: {
width: '100%',
height: '100%',
backgroundColor: 'yellow',
}Zwróć uwagę na to, że '100%’ musi być zapisane w cudzysłowiu, inaczej nie będzie działać.
How to set view width and height to screen width / height in React Native? // Jak dopasować wysokość i szerokość elemetu do szerokości / wysokości ekranu w React Native?
Bardzo często ustawianie wymiarów elementu view „na sztywno” nie jest dobrym pomysłem. Przede wszystkim dlatego, że nie wiemy, na jakim urządzeniu używana będzie nasza aplikacja, a te mają różne wymiary. Jeśli dopasujemy wygląd elementów do małego ekranu telefonu, a użytkownik będzie korzystał z tableta, to stworzone elementy nie zeskalują się i będą zbyt małe w stosunku do wielkości ekranu. Aby dopasować wygląd do różnych wielkości ekranu trzeba użyć czegoś „uniwersalnego”.
Najlepiej więc od razu ustawić szerokość lub wysokość elementu taką samą, jaką posiada ekran. Poza poznaną już wcześniej metodą flex: 1, możemy użyć metody, która odczytuje wymiary ekranu i takie same ustawia dla elementu View. Dla szerokości będzie to zapis: Dimensions.get(’window’).width
import React, {Component} from 'react';
import {StyleSheet, View, Dimensions } from 'react-native';
export default class DimensionsComponent extends Component {
render() {
return (
<View style={styles.parent}>
<View style={[styles.child, {width: Dimensions.get('window').width}]}>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
parent: {
flex: 1,
backgroundColor: 'red',
},
child: {
height: 100,
backgroundColor: 'yellow',
marginVertical: 50,
},
})
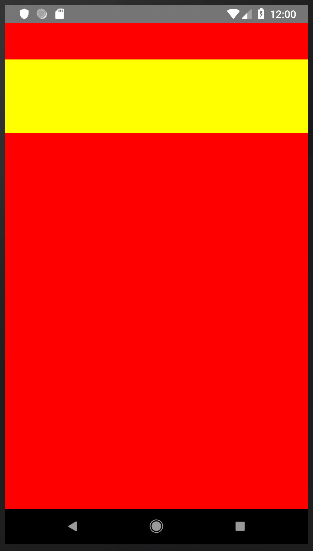
Takie ustawienie szerokości sprawia, że element dopasowuje się do szerokości ekranu za każdym razem, kiedy jest odświeżany na nowo. Jednak obrócenie ekranu z pozycji pionowej do poziomej nie zmienia stanu ani właściwości przekazanych do komponentu (props-ów), więc nie następuje odświeżenie. Zatem zmieniając pozycję z pionowej na poziomą szerokość elementu view odczytana z ekranu pozostanie niezmienna, mimo, że szerokość samego ekranu zmieni się. Będzie to wyglądało jak poniżej:

Jak temu zaradzić? Trzeba dostosować element view do szerokości ekranu dynamicznie. Za każdym razem, kiedy ekran zostanie odwrócony, element view dostosuje swoją szerokość na nowo.
How to set width / height of view dynamically? // Jak ustawić wymiary elementu view dynamicznie?
Metoda I: onLayout
Ustawiając właściwość onLayout na element view, który rozciągnięty jest na cały ekran (flex: 1) , za każdym razem, gdy zmnieni się jego wysokość lub szerokość możemy odczytać je na nowo.
export default class DimensionsComponent extends Component {
constructor(props) {
super(props)
this.state = {
width: Dimensions.get('window').width
}
}
setDimensions = () => {
this.setState({ width: Dimensions.get('window').width})
}
render() {
return (
<View style={styles.parent} onLayout={() => this.setDimensions()}>
<View style={[styles.child, {width: this.state.width}]}>
</View>
</View>
)
}
}
Metoda II: eventListener
W zależności od złożoności naszej aplikacji, nie zawsze metoda pierwsza będzie się sprawdzać. Wtedy możemy użyć innej metody – ustawić „słuchacza”, który będzie reagował na zmiany wymiarów ekranu i zapisywał je do stanu komponentu.
export default class DimensionsComponent extends Component {
constructor(props) {
super(props)
this.state = {
width: Dimensions.get('window').width
}
Dimensions.addEventListener("change", (e) => {
this.setState(e.window);
//this.setState({width: e.window.width});
});
}
render() {
return (
<View style={styles.parent} >
<View style={[styles.child, {width: this.state.width}]}>
</View>
</View>
)
}
}