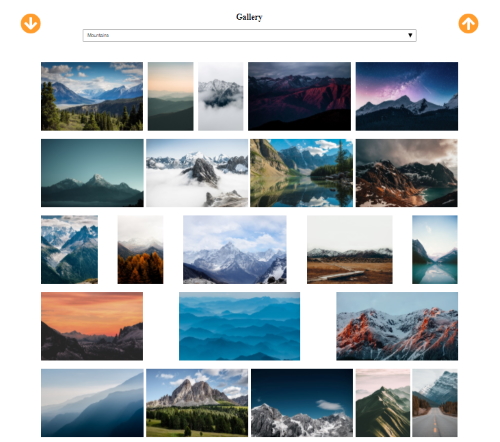
Niekończąca się galeria zdjęć to zadanie proste i trudne jednocześnie. Wszystko zależy od tego,w jaki sposób chcemy ją wyświetlać. Na początek, wypiszmy sobie podstawowe założenia:
Read More Niekończąca się galeria zdjęć – infinite scroll gallery, z jQueryAutor: Joanna
Hooki React – useCallback tutorial i komponent wyższego rzędu React.memo
UseCallback, podobnie jak hook useMemo, jest przydatny w sytuacji, gdy chcesz poprawić wydajność swojej aplikacji. Dzięki temu można uniknąć niepotrzebnych renderowań, dzięki czemu aplikacja może działać szybciej.
UseCallback zwraca zapamiętaną wersję funkcji, która zmienia się tylko wtedy, gdy zmienia się jedna z zależności. Oznacza to, że jeśli masz element rodzica z elementami dziećmi, to dzieci renderowane są za każdym razem, gdy rodzic jest renderowany, nawet, jeśli ich zawartość się nie zmieniła. Można jednak uniknąć renderowania dzieci, jeśli zamiast zwykłej funkcji przejdziesz do nich funkcję owiniętą w hook useCallback, i jednocześnie owiniesz komponent dziecko w komponent wyższego rzędu React.memo. Brzmi strasznie? Zobaczmy to na przykładzie:
Read More Hooki React – useCallback tutorial i komponent wyższego rzędu React.memoHooki React – useMemo tutorial
Hook useMemo zwraca zapamiętaną wartość. Dlatego możesz go użyć do optymalizacji wydajności swojej aplikacji. Jeśli potrzebujesz wykonać duże obliczenia, aby uzyskać potrzebną wartość, możesz to zrobić tylko raz i użyć hook-a useMemo, aby zapamiętać otrzymaną wartość.
Read More Hooki React – useMemo tutorialHooki React – useRef tutorial
Hook-a UseRef można używać na dwa sposoby. Po pierwsze, pozwala na bezpośredni dostęp do elementu DOM, dzięki czemu możemy nim manipulować. Po drugie, może zachować dowolną zmienną wartość w swojej właściwości .current, która nie zmienia się między renderowaniami.
Read More Hooki React – useRef tutorialHooki React – useEffect tutorial
Hook useEffect pozwala na przeprowadzanie efektów ubocznych w komponentach funkcyjnych. Kod umieszczony w useEffect zadziała po każdym renderowaniu, albo przy wybranych renderowaniach, jeśli tak zadecydujemy (musimy wtedy ustawić tablicę zależności, która określa, kiedy kod ma zostać wykonany). Ponieważ hook ten „odpala się” zaraz po wyrenderowaniu komponentu, możemy za jego pomocą modyfikować stan, zanim jeszcze zostanie on wyświetlony w przeglądarce. Jest to przydatne np. podczas pobierania danych, tworzenia subskrypcji lub ręcznej ingerencji w drzewo DOM.
Read More Hooki React – useEffect tutorialHooki React – useContext tutorial
Komponent useContext umożliwia przekazywanie danych wewnątrz drzewa komponentów bez konieczności przekazywania ich przez właściwości każdego komponentu pośredniego. Dzięki temu możliwe jest współdzielenie pewnych wartości przez takie komponenty bez konieczności przekazywania ich jako właściwości na każdym poziomie drzewa.
Read More Hooki React – useContext tutorialHooki React – useReducer tutorial
UseReducer jest alternatywą dla useState. Działa lepiej, gdy mamy złożoną logikę stanu, która obejmuje wiele podwartości (np. jeśli stan jest obiektem zagnieżdżonym) lub gdy następny stan zależy od poprzedniego. Hook UseReducer przyjmuje reduktor będący funkcją o sygnaturze (stan, akcja) => nowyStan i zwraca aktualny stan w parze z metodą dispatch:
Read More Hooki React – useReducer tutorialHooki React – useState tutorial
Hooki to nowa funkcjonalność React, dzięki której możemy „zahaczyć” o jego wewnętrzne mechanizmy, co ułatwia pisanie aplikacji. Pierwszy z hook-ów, który chcę przedstawić nazywa się useState i jest to hook, który pozwala korzystać ze stanu w komponencie funkcyjnym (przed wprowadzeniem hook-ów w komponentach funkcyjnych nie można było korzystać ze stanów, dlatego nazywały się one komponentami bezstanowymi. Teraz nazwa została zmieniona na komponenty funkcyjne).
Read More Hooki React – useState tutorialDekoracja tekstu – nowe style css 2019
Nowe style, znaczniki, funkcjonalności – to jest to, co tygryski lubią najbardziej 🙂 W tym wpisie pokażę, jak stylować tekst za pomocą znacznika text-decoration oraz jakie nowe style dla linii (podkreśleń, przekreśleń) dostępne są od 2019 roku
Read More Dekoracja tekstu – nowe style css 2019Stylowanie wybranych linków w css – jak zmienić wygląd niektórych rodzajów linków
W poprzednim wpisie: stylowanie linków za pomocą pseudoklas opisałam, jak można zmienić kolor linków aktywnych, klikniętych lub hoverowanych. Teraz pokażę, jak można zmienić styl wybranych odsyłaczy, np. tylko tych, które prowadzą do plików PDF.
Read More Stylowanie wybranych linków w css – jak zmienić wygląd niektórych rodzajów linków