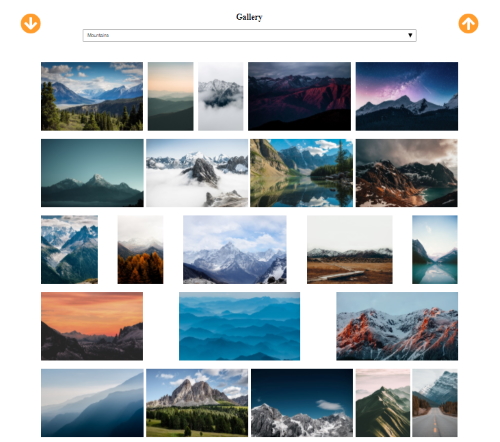
jQuery infinite scroll image gallery

Infinite scroll gallery is a simple and difficult task at the same time. It all depends on how you want to display it. For start, let’s write the basic assumptions:
- photos in the gallery have different dimensions, so we need to determine how to display them. In our example, all photos will have the same height and automatically adjusted width. Spaces between photos in the same line will be equal (although different for each line, because each photo will have different width).
- at the first load, in gallery appears 30 images (on larger screens at start appears more images, to show the scroll bar)
- after scrolling the page to a specific point (it will be 10% of the browser window height), there will be load more images, so you can scroll infinitely (or as long as new images are available)
- after clicking on image, there will appear its larger version ( but only on screens width larger than 700px)
- we get the images from unsplash.com – free account has limit of 50 requests per hour, so we need to set message telling the user to refresh the page after a few minutes
- additionally we will set few images categories to choose and two buttons – one scrolling the gallery down (by 90 photos) and one scrolling it up
To begin with, we download data from unsplash.com using AJAX get method (in this case we use a shorthand – $.get() function), which will allow us to add new photos to the page without reloading it.
We will write query using template literals so that we can add variables such as page number, query or access key to it.
$.get(`https://api.unsplash.com/search/photos?query=${selectedValue}&page=${page}&per_page=${per_page}&client_id=${access_key}`)Our query returns promise as a result, so we can loop on it and display each element in the gallery in any form – in this case it will be a div containing an img element with an image url.
In case, if our query returns error, we can ask user to refresh page after few minutes.
$.get(`https://api.unsplash.com/search/photos?query=${selectedValue}&page=${page}&per_page=${per_page}&client_id=${access_key}`)
.done(function(resp) {
for (let i=0; i< resp.results.length; i++) {
const image = resp.results[i];
const addElement = "<div class='image-container'> <img src='"+image.urls.small+"' id="+image.id+"' alt='image-"+image.id+"' data-larger-img='"+image.urls.regular+"'/> </div>";
$("#gallery").append(addElement);
}
})
.fail(function() {
$("#gallery").empty().append('<p>Too many connections. Please try again after 5 minutes</p>');
})
.always(function() {
// something might be done here
});First 30 images were displayed when the page was loaded, so now it’s time to load more while scrolling. We will create a function that will check where the scrollbar is located and if it’s below 10% of the scrolling area, the next images will be loaded.
if($(window).scrollTop() + $(window).height() >= $(document).height() - ($(document).height()*0.1)) {
// load more images
}*I won’t rewrite the entire code here, so if you want to see more, you can find it on github: infinite scroll gallery
The basic functionality we have already written, so now we can add more, such as: changing the category, adding a scrolling buttons or larger image, that appears after clicking on the image in the gallery. As I mentioned above, you’ll find all gallery code on github.