How to add custom link to the WordPress plugin in admin page
When you write your own plugin, you may want to send users to settings page after they activate the plugin. Here’s a simple tutorial of how to add additional links to your plugin on plugin page in wordpress.
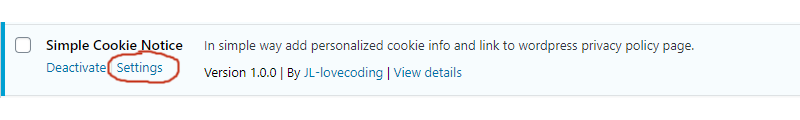
Plugin action links – how to add Settings link
Normally, when you add new plugin to your wordpress, you can notice, that it has activate, deactivate and delete links. If you write small plugin, it usually don’t have it’s own menu page, but has submenu page or only new section is added to currently existing submenu page. So it would be nice, if after activating the plugin user could easily find your plugin settings.

Let’s add the Settings link. We use wordpress hook called plugin_action_links_{$plugin_file} to do it. It contains plugin name, so wordpress “knows”, to which plugin has to add additional link.
In function attached to that filter we set url to our plugin page and add created link to array with already existing links.
add_filter('plugin_action_links_'.plugin_basename(__FILE__), 'jlplg_lovecoding_add_plugin_settings_link');
function jlplg_lovecoding_add_plugin_settings_link( $links ) {
$url = admin_url()."options-general.php?page=privacy-policy";
$settings_link = '<a href="'.esc_url( $url ).'">'.esc_html( 'Settings' ).'</a>';
$links[] = $settings_link;
return $links;
}That’s it! Our link works! But it is visible only when plugin is active.
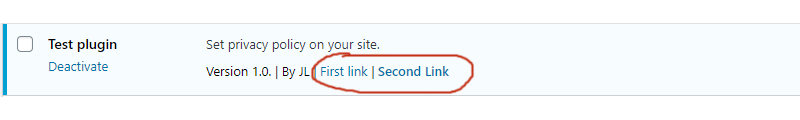
So now we can add other links – this time on right side – under description.
Add custom meta links
To add this kind of link we must use plugin_row_meta hook. Unlike plugin_action_links_{$plugin_file} it don’t contains plugin name, so if we don’t use a condition, our link will be added to all plugins. We don’t want that. That’s why we must define, to which plugin wordpress should add our links.
add_filter( 'plugin_row_meta', 'jlplg_prvpol_plugin_meta_links', 10, 2 );
function jlplg_prvpol_plugin_meta_links( $links, $file ) {
if ( strpos( $file, basename(__FILE__) ) ) {
$links[] = '<a href="#" target="_blank" title="First link"> First link </a>';
$links[] = '<a href="#" target="_blank" title="Second Link"><strong>Second Link</strong></a>';
}
return $links;
}The if statement checks if current file name is equal to file name with our plugin code. If true, it adds links.