When you write your own plugin, you may want to send users to settings page after they activate the plugin. Here’s a simple tutorial of how to add additional links to your plugin on plugin page in wordpress.
Read More How to add custom link to the WordPress plugin in admin pageAuthor: Joanna
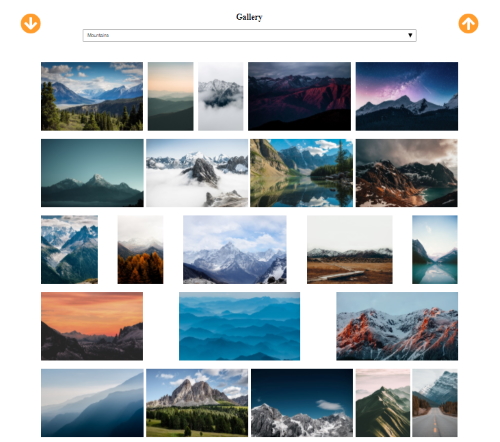
jQuery infinite scroll image gallery
Infinite scroll gallery is a simple and difficult task at the same time. It all depends on how you want to display it. For start, let’s write the basic assumptions:
Read More jQuery infinite scroll image galleryReact Hooks – useCallback hook example with React.memo higher-order component
UseCallback, same as useMemo hook, is useful in situation, when you want to improve performance of your app. Thanks to it, you can avoid useless renders, so app can works faster.
Read More React Hooks – useCallback hook example with React.memo higher-order componentReact Hooks – useMemo hook example
UseMemo hook returns memoized value. That’s why you can use it to optimize performance of your app. If you have large calculations to get value that you need, you can do it only once and use useMemo hook to remember this value.
Read More React Hooks – useMemo hook exampleReact Hooks – useRef hook example
UseRef hook can be used in two ways. First, it allows to directly access to DOM element, so we can manipulate it. Second, it can keep any mutable value in its .current property, that is not change between renders.
Read More React Hooks – useRef hook exampleReact Hooks – useEffect hook example
UseEffect hook runs after first render and after every other completed render (but we can change that, so it can runs after first render and only when certain values have changed). We may put in it piece of code, that runs after component render, so we can change state or manipulate DOM tree before it will display on screen).
Read More React Hooks – useEffect hook exampleReact Hooks – useContext hook example
UseContext hook provides a way to pass data through the component tree without having to pass props down manually at every level. It helps maintaining cleaner code. In other words – it provides a way to share values between components without having to explicitly pass a prop through every level of the tree.
Read More React Hooks – useContext hook exampleReact Hooks – useReducer hook example
UseReducer is an alternative to useState. It works better when you have complex state logic that involves multiple sub-values (e.g. if your state is multidimensional object) or when the next state depends on the previous one. UseReducer hook accepts a reducer of type (state, action) => newState, and returns the current state paired with a dispatch method:
React Hooks – useState hook example
Hooks are a new functionality of React, thanks to which we can “hook into” React features, which makes writing applications easier. First hook that I want to show you is called useState and it is a hook that allows you to use state in a functional component (before hooks you could not use states in functional components, which is why they were called stateless components. Now the name has been changed to functional components).
Read More React Hooks – useState hook exampleCSS text-decoration property and new styles 2019
New styles, tags, functionalities – this is what tiggers like best 🙂 In this post I will show you how to style text using the text-decoration tag and what new styles for lines (underlines, overlines) are available from 2019
Read More CSS text-decoration property and new styles 2019